-
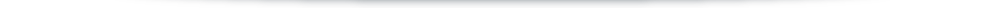
1. Image Quality. Blurry or grainy images just won’t cut it. Make sure the image is of a high resolution and clear. If you have a blurry or low-resolution image, don’t fret—you can enhance it using an image upscaler.

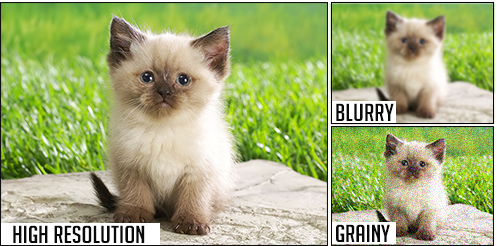
2. Bright Colors. The picture is the first thing readers will see, so make sure it grabs their attention by being bold and colorful.

3. Give it a Face. Often pictures that contain people in them can be powerful as they help the reader connect with them.

A study by website consultant and author Jakob Nielsen found that random or stock images used on websites are ignored by visitors, and they add untidiness to the web page. In fact, according to Nielson, the feel-good, decorative images are ignored while generic people in photos are intentionally overlooked. On the other hand, when site visitors know that a picture of a person is real, they can engage with it for a longer time.
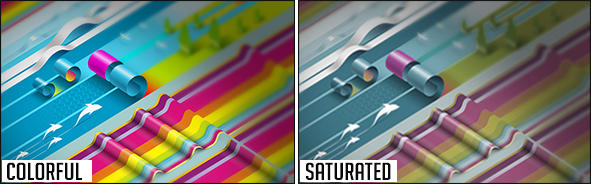
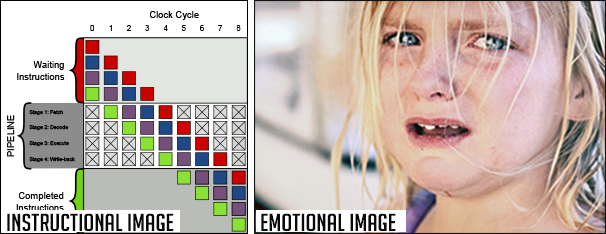
4. Images Should Work with Your Text. Don’t stop at using eye-catching images. The picture needs to work with your text for overall appeal. For instance, an instructional graphic could come in handy for a technical article; on the other hand, an emotional shot works with an inspirational piece.

5. Avoid Trite Images. Some pictures are clichéd and have been used a million times over. For instance, the image of two people shaking hands or a couple smiling while posing in front of the camera. Avoid such clichés. Rather choose something more unique and interesting that won’t bore your readers.

Why Pictures Need Words
It’s not just the image itself that’s important—spare a thought or two for image text.
Search engine robots do not understand images or videos. If you want to maximize your article’s SEO, it helps to add text to them that is both appropriate and contains keywords.
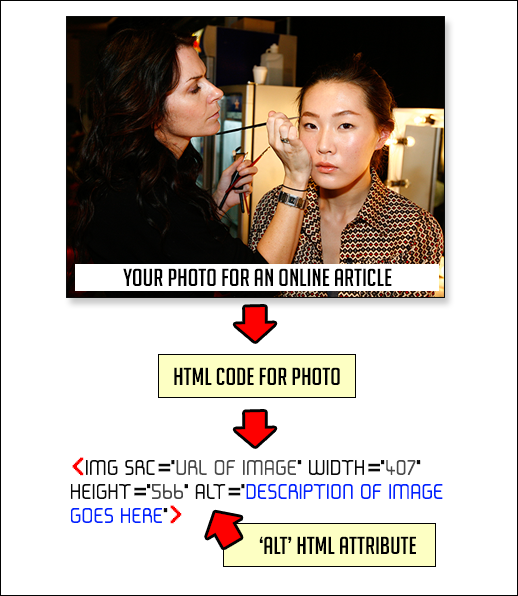
For images specifically, describing the picture in the “ALT” attribute of the image HTML is important.

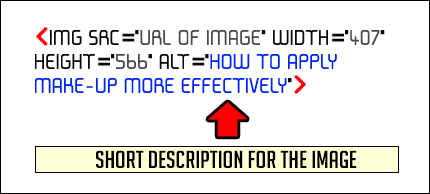
Write text that is related to the content surrounding it. For instance, the image of a woman applying make-up that is used in an article about tips for improved make-up application could be described as “How to apply make-up more effectively” instead of just “pretty woman.”

The “ALT” attribute is also important because if someone views your website on a browser that does not support images, the contents of the “ALT” attribute can still provide image information.